【雑記】グリッドレイアウトにおける黄金比と白銀比について

A4とかの縦横比は「白銀比」というらしい
よく「黄金比(1:1.618)が最も美しいとされる比率」みたいなことを耳にした時に「紙のサイズは1:1.414」だけどなんで黄金比にしなかったんだろう・・まあどうでもいいけど、、とか思っていました。
そんな中、この前「A4とかの縦横比のことを「白銀比」(大和比)というという話を聞いて「ああ、黄金比とは別に美しいカタチがあるんだな」と思い、じゃあ写真並べたりするグリッドレイアウトの時に白銀比を意識してレイアウトしてみよう・・・
と思っていたらその機会がきたので、検討したことをまとめてみます。
※グリッドレイアウトとは?
ここでいうグリッドレイアウトとは水平、垂直の枠で区分したレイアウトのことです。
枠は正方形か長方形のどちらかになり、じゃあ縦横を白銀比の長方形にした場合は、、みたいなことを以下で考えています。
(タイルレイアウトとも言っている気がしますが、その辺は適当です)
【白銀比の特徴】白銀比を等分すると等分後も白銀比となる
白銀比は「ひとよひとよにひとみごろ・・」の1.414・・・なのですが、グリッドレイアウトで白銀比を意識した場合に面白いのが「白銀比の枠を等分すると白銀比の枠が2個できる」という部分です。
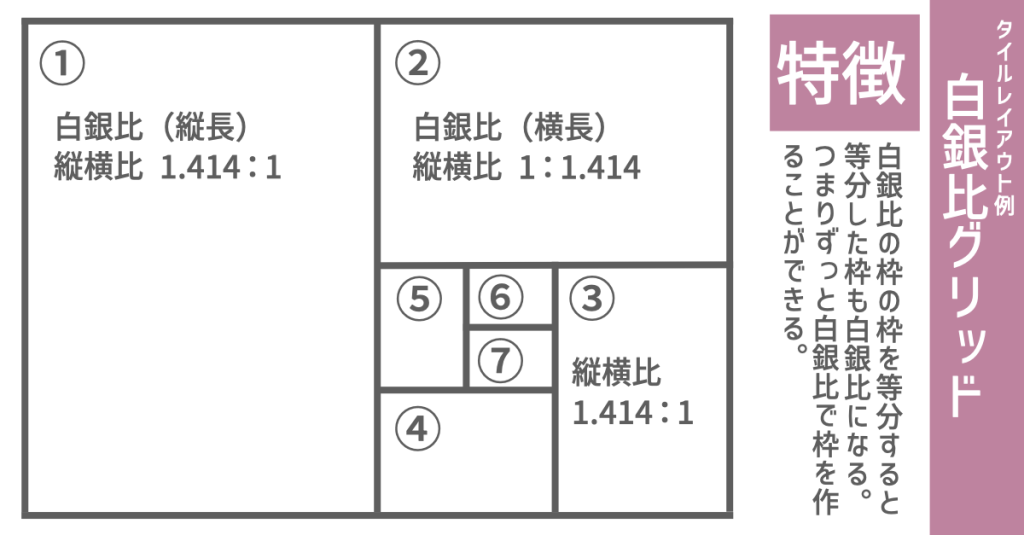
以下の画像のとおりです。

上記画像の①から⑦まではすべて1.414:1の枠となります。
①から順番に縦長、横長、縦長・・と向きは違いますが、50%に縮小した白銀比グリッドとなっております。
※⑦以降の区分は割愛、、ずっと渦巻き状に小さくできるはず・・
※目視だと⑤が少し大きく見えますが、、そこは目分量で書いた線なのですみません!
レイアウト的には複数の画像を使いたい時などの手段として、白銀比の画像を徐々に小さく並べるというのは面白いかもしれません。
白銀比で画像スペースを作ってその中で自由に配置するのもいいかも。
例)白銀比グリッドレイアウト(写真画像がすべて白銀比)


【黄金比の特徴】黄金比の枠を正方形で区切ると残りの枠は黄金比となる
黄金比は「1:1.618」です。覚え方は・・・あるんですかね?忘れました。
では「人が最も美しいと感じる比率」は等分するとどうなるのか・・・
黄金比を等分すると・・黄金比にはなりません、、残念。
ただし、レイアウト的に使えそうな特徴がありました。
それは「黄金比の枠を正方形で区分すると残りの枠が黄金比になる」ということです。

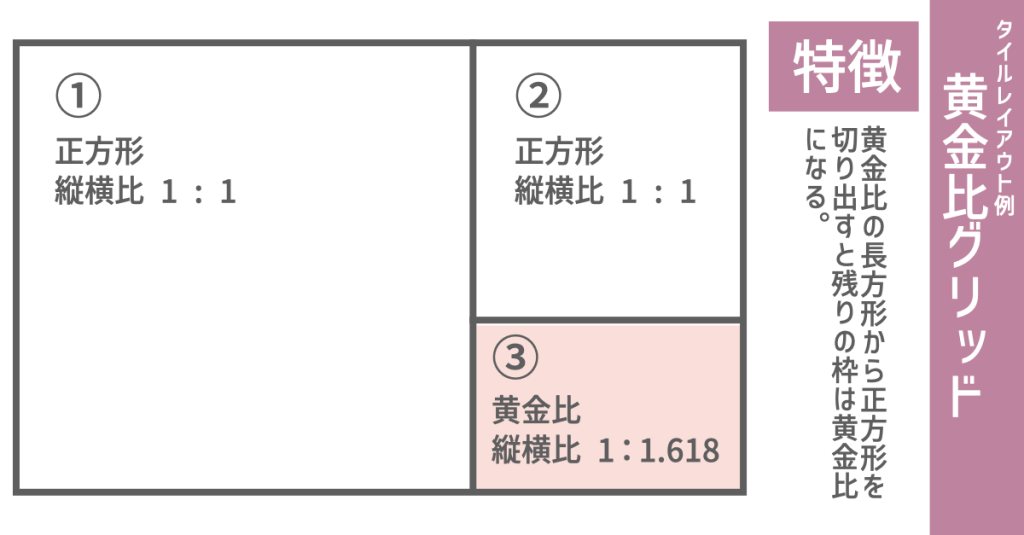
上記画像ですが、
大枠(①+②+③)の縦横比が1:1.618
正方形①で区分した場合の残りスペース(②+③)の縦横比が1.618:1
さらに残りスペースを正方形②で区分した残りのスペース③の縦横比が1:1.618となります。
レイアウト的には黄金比作った枠の中を正方形で区分していく・・・みたいな感じで使うと人が美しいと感じるバランスになる、、かもしれません。(ほんまかいな・・)
こちらはまだ意識して作った画像がないので、そのうち機会があれば使用例を出します。
最後に、、黄金比、白銀比等の考え方
個人的にはレイアウトにおいて◯◯比を過剰に意識する必要はなくて、引き出しのひとつくらいに考えておけばいいかなというスタンスです。
どちらかというと色のバランスや写真そのものの質の方が遥かに大事だと思います。
クライアントへの説得材料として「ここは黄金比で・・」とかで使う程度の話なのかもです。(そういうのが好きなクライアントさんなら突き刺さるものです!)
まあどうするか迷った時にお試しで「黄金比で区分してみた」みたいな感じでいいかもしれません。
以上となります。
何かの参考になれば・・というか、ならないので「雑談」ってことで。
P.S.こだまみくじレイアウトも黄金比のバランスで・・という事はありません。今度リニューアルする時はこの辺を意識してみようと思います。たぶん!
